

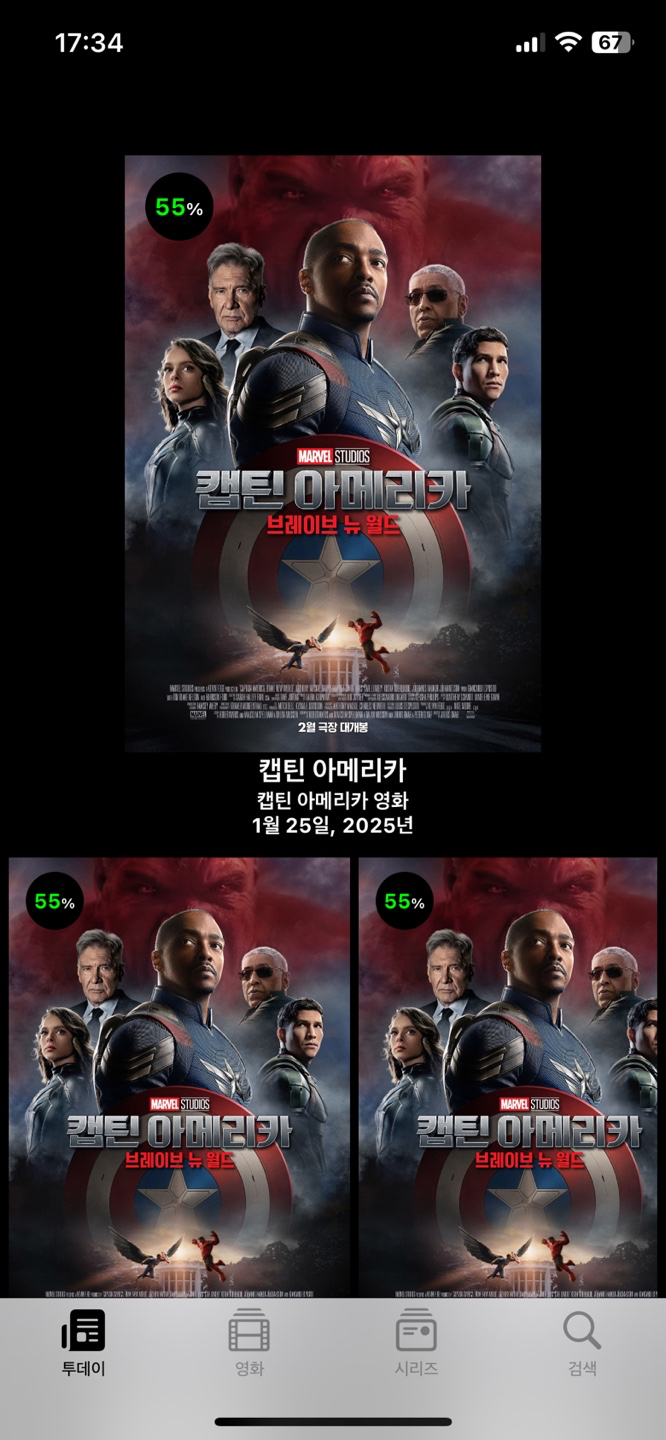
좌측 사진 : 수정 전
우측 사진 : 수정 후
📌 문제 원인
현재 homeFeedTableView.tableHeaderView = headerView를 사용하고 있는데, tableHeaderView는 UITableView 내부의 한 부분으로 처리되기 때문에 UITableView 자체의 topAnchor와 view.topAnchor를 맞춰 놓으면 headerView가 별도로 배치되지 않고, tableView 내부에서 스크롤되도록 동작함
즉, headerView가 tableView 내부에 포함되기 때문에 겹치는 것처럼 보이는 문제가 발생함.
🚀 해결 방법
viewDidLayoutSubviews()에서 homeFeedTable.frame = view.bounds로 설정하는 방식
HomeViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .black
view.addSubview(homeFeedTableView)
homeFeedTableHeaderView()
...
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
// 테이블 뷰 적용
homeFeedTableView.frame = view.bounds
}
private func homeFeedTableHeaderView() {
headerView = HomeTableHeaderView(frame: CGRect(x: 0, y: 0, width: view.bounds.width, height: 400))
homeFeedTableView.tableHeaderView = headerView
}
...🔹 특징
- viewDidLayoutSubviews()는 뷰의 서브뷰들이 배치된 후 호출되는 메서드야.
- 여기서 homeFeedTable.frame = view.bounds를 설정하면, homeFeedTable이 view 전체를 덮도록 크기를 조정함.
- 이 경우 tableHeaderView를 설정하면, tableHeaderView가 homeFeedTable 내부에서 정상적으로 동작하게 됨.
🔹 장점
✅ tableHeaderView를 이용하면 헤더가 자연스럽게 테이블 뷰의 일부로 포함됨
✅ homeFeedTableView 자체의 크기를 동적으로 변경하는 것이 아니라 뷰 전체를 덮도록 설정하므로 추가적인 Auto Layout 설정이 필요 없음
✅ UITableView의 기본적인 동작 방식 (tableHeaderView)을 유지할 수 있음
✈️ 헤더가 화면의 최상단에 고정된 상태에서 테이블뷰만 스크롤되도록 하고 싶다면 👉 Auto Layout을 사용하여 headerView를 별도로 추가
NSLayoutConstraint.activate([
headerView.topAnchor.constraint(equalTo: view.topAnchor),
headerView.leadingAnchor.constraint(equalTo: view.leadingAnchor),
headerView.trailingAnchor.constraint(equalTo: view.trailingAnchor),
headerView.heightAnchor.constraint(equalToConstant: 450),
homeFeedTableView.topAnchor.constraint(equalTo: headerView.bottomAnchor),
homeFeedTableView.leadingAnchor.constraint(equalTo: view.leadingAnchor),
homeFeedTableView.trailingAnchor.constraint(equalTo: view.trailingAnchor),
homeFeedTableView.bottomAnchor.constraint(equalTo: view.bottomAnchor)
])
https://explorer89.tistory.com/315
특정 문구만 크기를 다르게 하는 방법
영화 선호도 점수의 텍스트 크기 및 색상 개별 적용하기 위해서는 "NSMutableAttributedString"를 사용하면 됩니다. private let scoreLabel: UILabel = { let label = UILabel() label.textAlignment = .center label.font = .systemFont
explorer89.tistory.com
'MovieClip' 카테고리의 다른 글
| genre_ids 의 Int 타입의 배열에 맞는 genre 찾기 (0) | 2025.02.06 |
|---|---|
| 테이블 섹션 별 데이터 모델 사용 (0) | 2025.02.06 |
| 에러 발생 - 데이터 모델 누락 (0) | 2025.02.05 |
| TMDB API 데이터를 가져오는 방식 - async / await 방식 채택 (0) | 2025.02.05 |
| 앱 개요 (0) | 2025.02.04 |



