728x90
SMALL
https://developer.apple.com/documentation/uikit/uicollectionviewcompositionallayout
UICollectionViewCompositionalLayout | Apple Developer Documentation
A layout object that lets you combine items in highly adaptive and flexible visual arrangements.
developer.apple.com

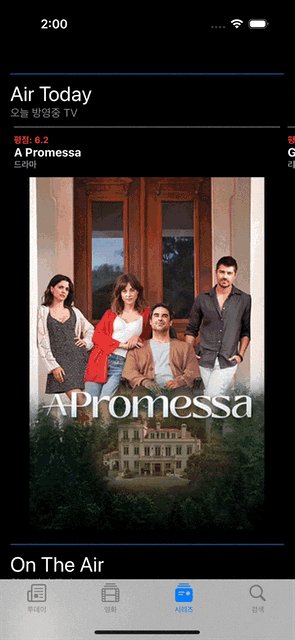
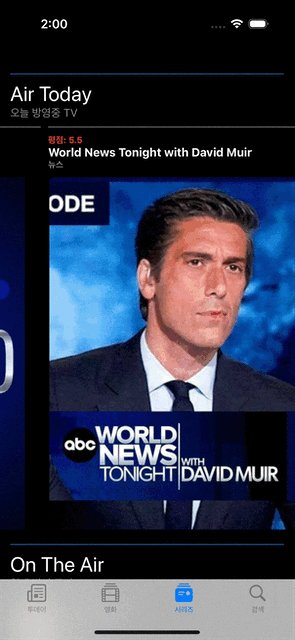
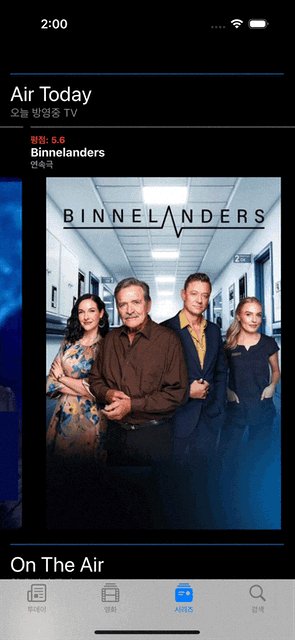
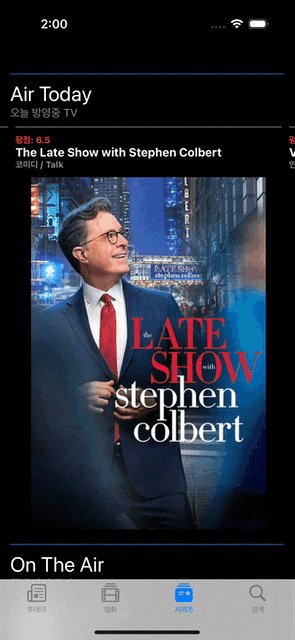
🔍 createFeaturedSection() { }
이 함수는 TvFeaturedCell을 사용하는 섹션의 UICollectionViewCompositionalLayout을 생성하는 역할을 합니다.
즉, 컬렉션 뷰의 특정 섹션을 위한 레이아웃을 동적으로 설정하는 함수입니다.
✅ 코드 분석
private func createFeaturedSection(using section: [TvTMDBResult]) -> NSCollectionLayoutSection {
section: [TvTMDBResult]
→ 이 섹션에서 표시할 TV 프로그램 리스트를 의미하지만, 실제 레이아웃에는 사용되지 않음. → 이 함수는 주어진 데이터 개수와 관계없이 고정된 레이아웃을 생성.
1️⃣ 아이템 크기 정의
let itemSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1), heightDimension: .fractionalHeight(1))
- fractionalWidth(1) → 그룹 너비의 100%를 차지.
- fractionalHeight(1) → 그룹 높이의 100%를 차지.
- 즉, 레이아웃의 한 개 아이템 크기를 그룹 전체 크기와 동일하게 설정.
let layoutItem = NSCollectionLayoutItem(layoutSize: itemSize)
layoutItem.contentInsets = NSDirectionalEdgeInsets(top: 0, leading: 5, bottom: 0, trailing: 5)
- 아이템 간 간격을 설정
→ 좌우 5pt의 여백을 추가하여 아이템이 너무 붙어 있지 않도록 설정.
2️⃣ 그룹 크기 정의
let layoutGroupSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(0.93), heightDimension: .estimated(550))
- fractionalWidth(0.93) → 컬렉션 뷰 전체 너비의 93%만 차지하도록 설정.
→ 좌우에 살짝 보이는 효과(양 옆의 아이템이 살짝 보임) - estimated(550) → 높이는 550pt 정도로 예상되지만, 컨텐츠에 따라 변경될 수 있음.
let layoutGroup = NSCollectionLayoutGroup.horizontal(layoutSize: layoutGroupSize, subitems: [layoutItem])
- 가로 스크롤 가능하도록 horizontal 그룹을 설정.
- 이 그룹 내부에 아이템(layoutItem)을 포함.
3️⃣ 섹션 설정
let layoutSection = NSCollectionLayoutSection(group: layoutGroup)
layoutSection.orthogonalScrollingBehavior = .groupPagingCentered
- NSCollectionLayoutSection을 생성하고 그룹을 추가.
- orthogonalScrollingBehavior = .groupPagingCentered
→ 수평 스크롤을 적용하며, 페이지 단위로 이동.
→ 한 번에 한 개의 그룹이 중앙에 오도록 설정 (스냅 효과).
4️⃣ 섹션 헤더 추가
let layoutSectionHeader = createSectionHeader()
layoutSection.boundarySupplementaryItems = [layoutSectionHeader]
- createSectionHeader()를 호출하여 섹션 헤더를 추가.
- 헤더는 섹션의 맨 위에 위치하는 추가적인 UI 요소로, 제목 등을 표시하는 역할.
🎯 최종 정리
✅ 가로 스크롤 방식(orthogonalScrollingBehavior)을 적용한 섹션
✅ 아이템을 그룹 내에서 꽉 차게 배치
✅ 그룹 크기는 컬렉션 뷰 너비의 93%로 설정하여 양 옆이 살짝 보이게 함
✅ 헤더를 추가하여 각 섹션에 제목을 표시 가능

728x90
LIST
'MovieClip' 카테고리의 다른 글
| 🚜 서치 기능 개선 (MVVM + Combine) (0) | 2025.02.22 |
|---|---|
| 🔍 클로저를 저장하는 변수로? (0) | 2025.02.21 |
| 📍함수의 역할 -> reloadData() { } (0) | 2025.02.21 |
| 📍 함수의 역할 -> createDataSource() { } (0) | 2025.02.21 |
| 📍함수의 역할 -> configure<T: SelfConfiguringTVCell> () { } (0) | 2025.02.21 |



