앱 출시 완료! 꾸독!!!!






앱 다운로드 링크 주소: https://apps.apple.com/kr/app/%EA%BE%B8%EB%8F%85/id6743909470?l=en-GB
꾸독
** 꾸준히 독서하기, 꾸독!은 무료 앱입니다. ============================== 우리나라 성인 10명 가운데 약 6명이 1년 간 책을 단 한권도 읽지 않는 것으로 나타났습니다. 우리나라 국민의 하루 평균 독
apps.apple.com
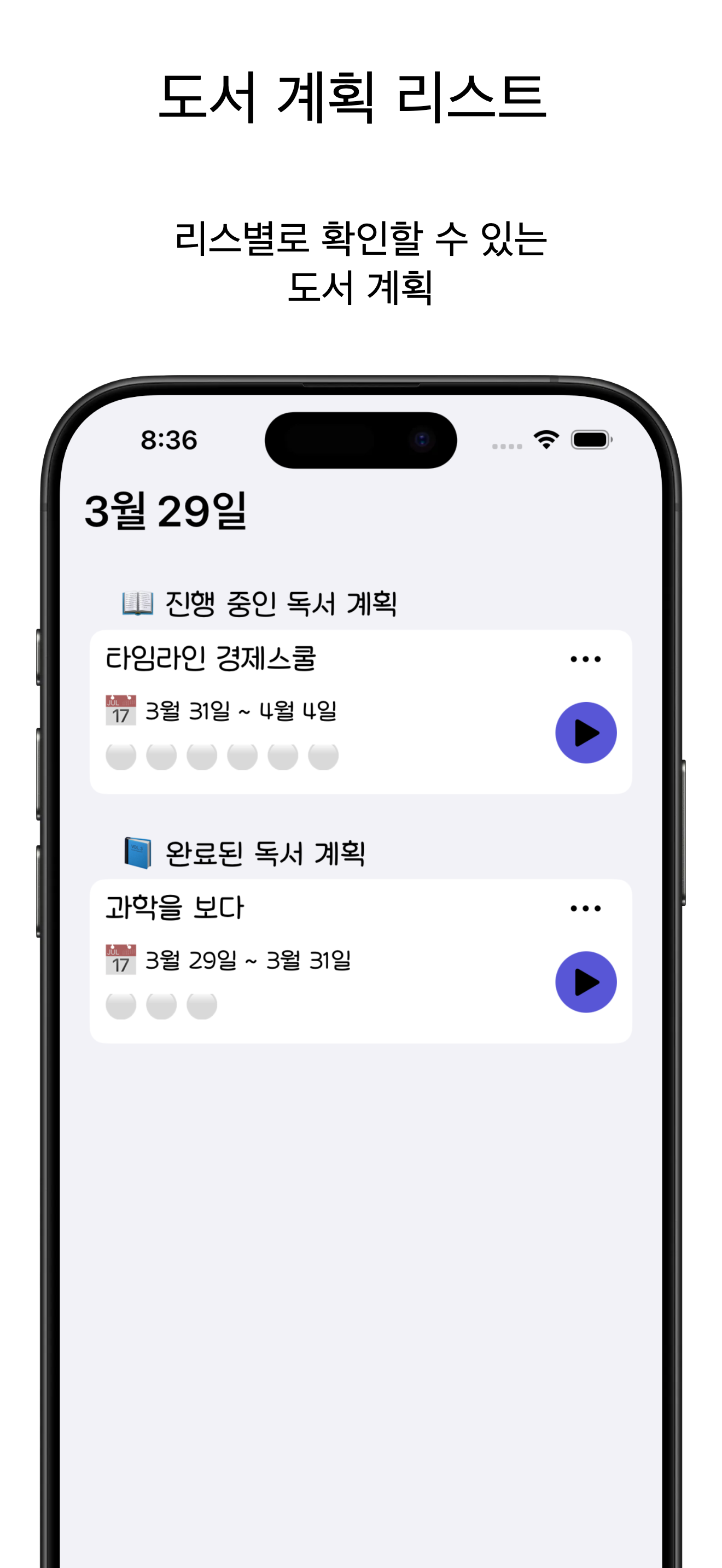
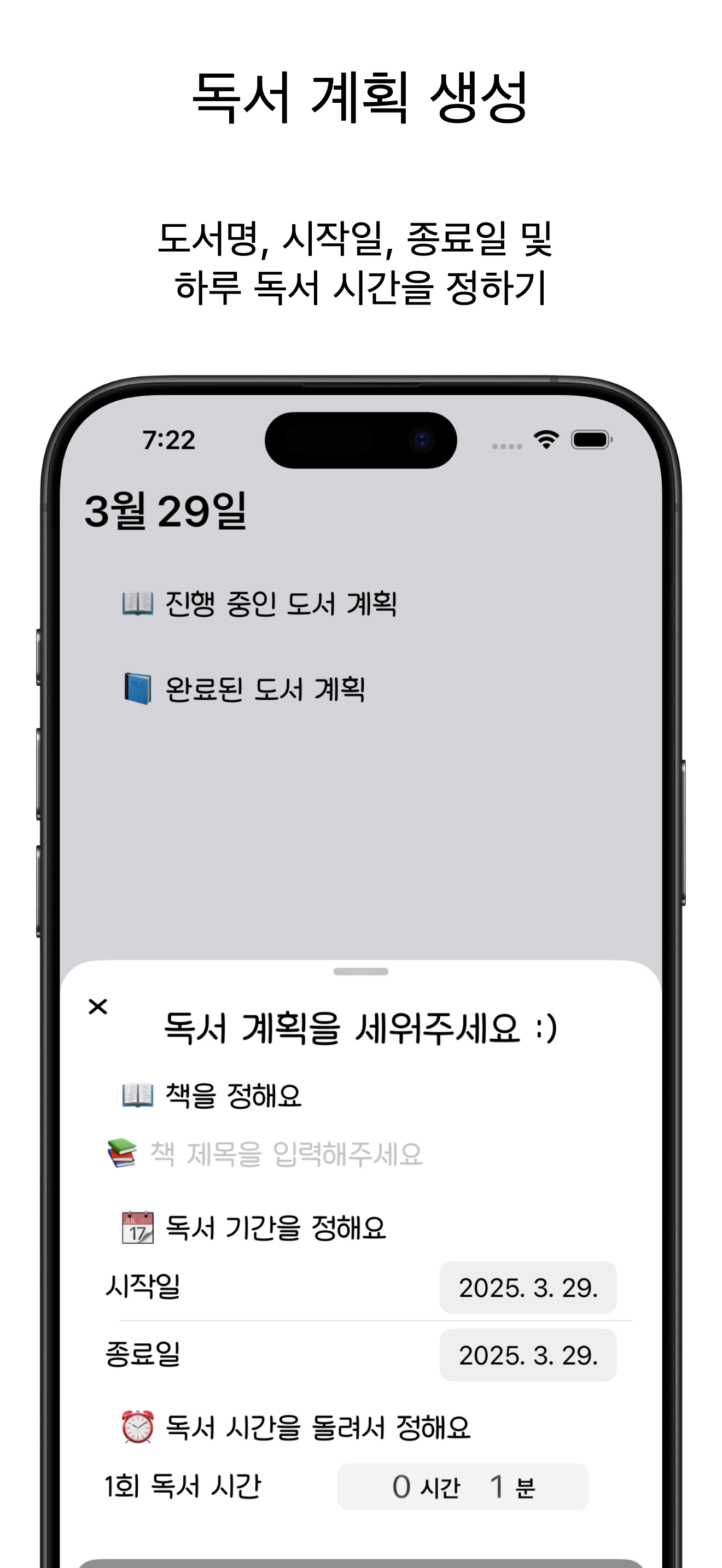
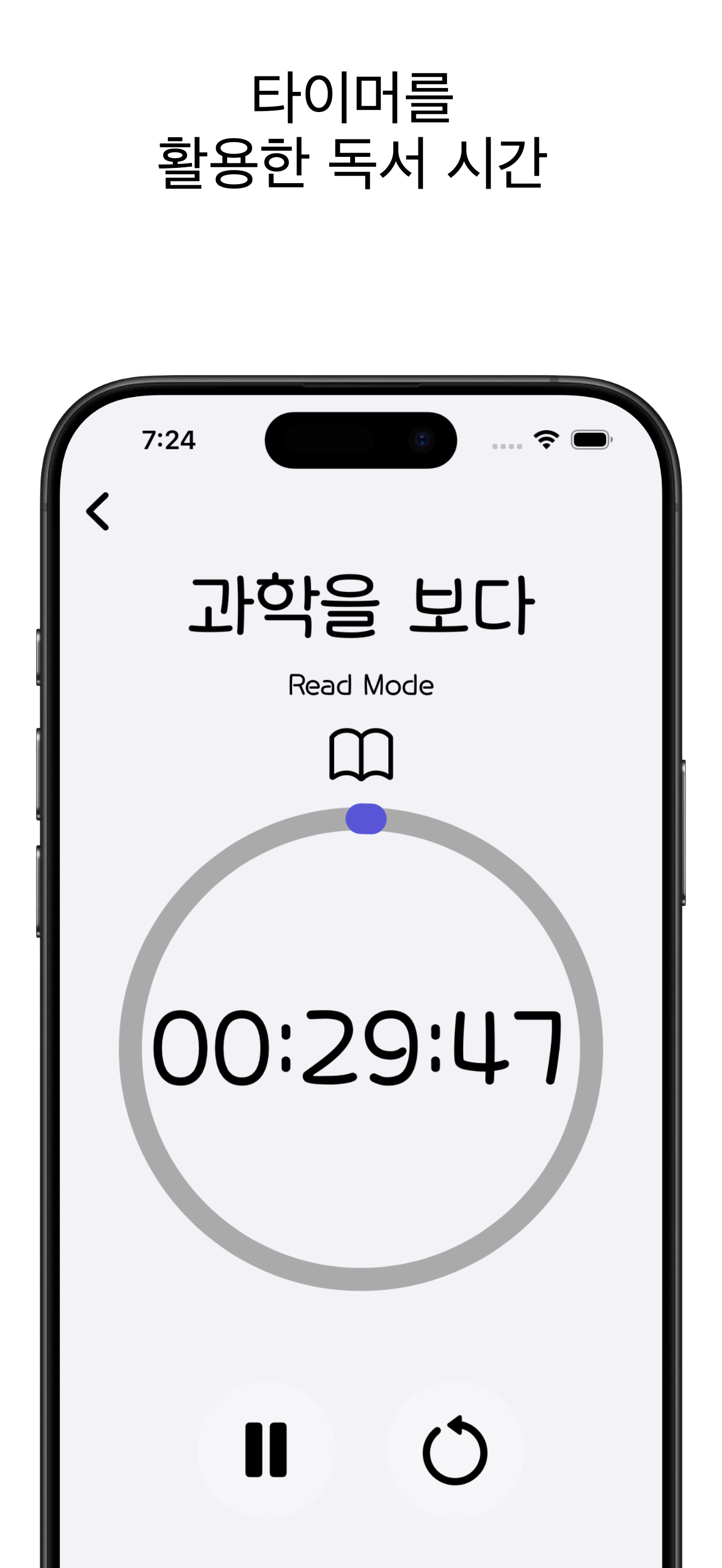
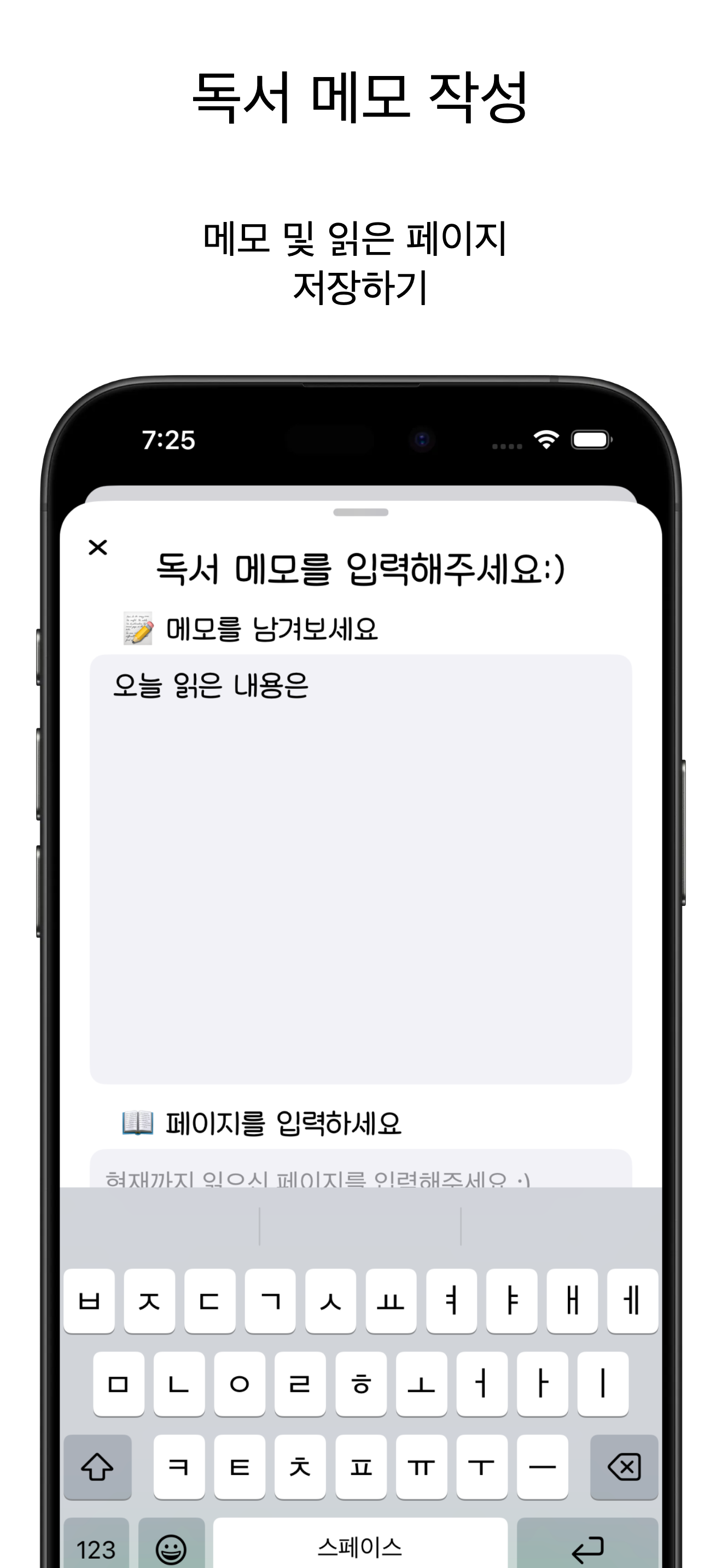
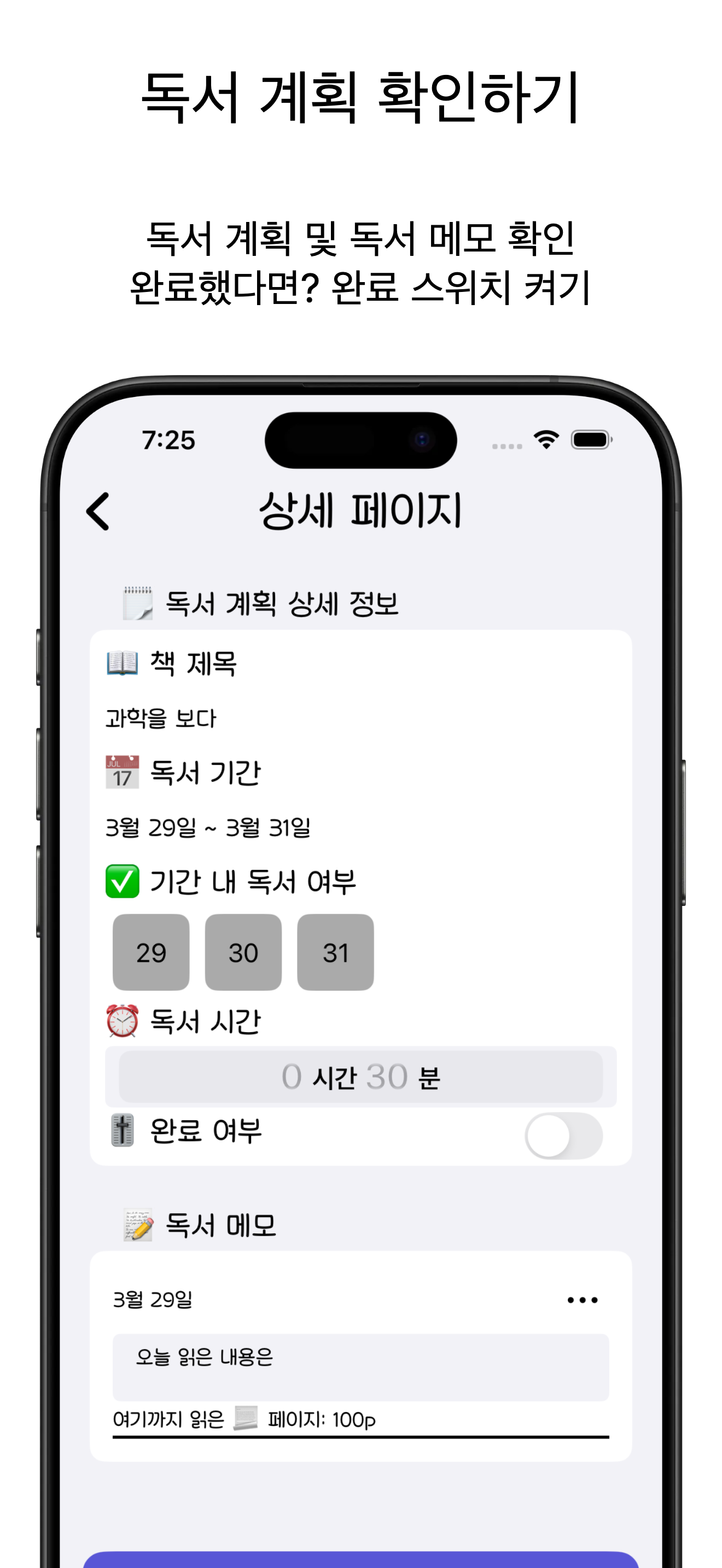
📘 ReadAloudDaily – 나만의 독서 기록 앱 만들기
(UIKit + CoreData + Combine + MVVM)
1. 프로젝트 소개
ReadAloudDaily는 사용자가 매일의 독서 기록을 남기고, 각 계획별로 독서 메모를 추가할 수 있는 iOS 앱입니다. 간단한 타이머와 함께 독서 활동을 관리하며, Core Data를 기반으로 로컬에 데이터를 저장하고 Combine을 활용하여 실시간 데이터 변경을 반영합니다.
2. 기술 스택
- UIKit: 전반적인 UI 구성
- Core Data: 독서 계획 및 독서 메모 저장 (1:N 관계)
- Combine: ViewModel과 View 간 데이터 바인딩
- MVVM 패턴: 뷰와 모델의 역할 분리
3. 프로젝트 폴더 구조
ReadAloudDaily/
├── AppDelegate.swift
├── SceneDelegate.swift
├── Model/
│ ├── ReadPlan+CoreDataClass.swift
│ └── ReadMemo+CoreDataClass.swift
├── View/
│ └── (UIViewController들)
├── ViewModel/
│ └── (각 ViewController에 대응하는 ViewModel)
├── CoreData/
│ └── CoreDataManager.swift
└── Resource/
4. 핵심 기능 정리
✅ Core Data의 관계 구성 (1:N)
이번 프로젝트에서 처음으로 Core Data의 관계(Relationship) 를 사용했습니다.
- ReadItem (독서 계획): 상위 엔티티
- ReadMemo (독서 메모): 하위 엔티티
- 관계: ReadItem → ReadMemo (1:N)
🔁 Combine + MVVM 패턴: 실시간 UI 업데이트
Combine을 통해 ViewModel과 View 간 실시간 통신이 가능하도록 구성했습니다.
특히 ViewModel 내부에서 @Published로 선언된 프로퍼티를 감지하고, 자체적으로 변경사항을 반영하는 self-binding 구조를 적용했습니다.
5. MVVM 패턴 적용 방식
- Model: CoreData의 ReadItem, ReadMemo 엔티티
- ViewModel: Combine을 활용해 데이터 로직 처리 및 바인딩
- View: UIKit의 UIViewController, ViewModel과 바인딩
이 구조를 통해 View에서는 비즈니스 로직 없이 UI 표현에 집중할 수 있었고,
ViewModel은 데이터를 독립적으로 관리하며 테스트가 용이해졌습니다.
6. 배운 점 & 트러블슈팅
- Core Data의 관계 설정 시, NSManagedObject 서브클래스에서 옵셔널/비옵셔널 여부와 관계 타입 설정에 유의해야 함.
- NotificationCenter + Combine 조합을 통해 MVVM 구조에서도 실시간 UI 반영이 가능함을 배움.
- UIKit에서도 Combine을 적극 활용하면 깔끔한 비동기 데이터 흐름을 구현할 수 있음.
'Project > 30MinRead' 카테고리의 다른 글
| 📌 Swift에서 독서 계획 내에 독서 메모를 CRUD하는 방법 (CoreData + Combine + MVVM) (1) | 2025.03.26 |
|---|---|
| 📅 독서 시간을 완료한 날짜 저장하여 표시하기 (0) | 2025.03.24 |
| 🎉 타이머가 완료된 시점에 사용자에게 알림을 주기! (0) | 2025.03.23 |
| 🔥 시작일 ➡️ 종료일 포함하여 날짜 계산! (0) | 2025.03.21 |
| ❌ 날짜 잘못 선택하면.. 오류창 띄워야 하는데.. (0) | 2025.03.20 |



