UIKIT/UICalendar
🤔 CalendarViewDeleage를 사용하여 특정 날짜에 대한 데코레이션!
밤새는 탐험가89
2025. 3. 14. 13:13
CalendarViewController에서 CalendarViewDelegate를 사용하여 특정 날짜에 대한 데코레이션을 적용하려면, CalendarViewDelegate의 인스턴스를 생성하고 calendarView.delegate로 설정
import UIKit
// Define a calendar view delegate.
class CalendarViewDelegate: NSObject, UICalendarViewDelegate {
var decorations: [Date?: UICalendarView.Decoration] = [:]
override init() {
super.init()
setupDecorations()
}
private func setupDecorations() {
let calendar = Calendar(identifier: .gregorian)
// 날짜 추가 (생일)
let specialDates: [(Int, Int, String)] = [
(3, 17, "🚗"),
(3, 19, "🚒")
]
for (month, day, string) in specialDates {
let components = DateComponents(calendar: calendar,
year: 2025,
month: month,
day: day
)
if let date = components.date {
let decoration = UICalendarView.Decoration.customView {
let label = UILabel(frame: CGRect(x: 0, y: 0, width: 20, height: 20))
label.text = string
label.textColor = .red
label.font = .systemFont(ofSize: 15, weight: .black)
return label
}
decorations[date] = decoration
}
}
}
func calendarView(_ calendarView: UICalendarView, decorationFor dateComponents: DateComponents) -> UICalendarView.Decoration? {
let day = DateComponents(
calendar: dateComponents.calendar,
year: dateComponents.year,
month: dateComponents.month,
day: dateComponents.day
)
return decorations[day.date]
}
}
// MARK: - CalendarViewController
class CalendarViewController: UIViewController {
private let calendarView: UICalendarView = UICalendarView()
private let calendarDelegate = CalendarViewDelegate()
// MARK: - Life Cycle
override func viewDidLoad() {
super.viewDidLoad()
print("지금 시간: ", Date())
view.backgroundColor = .white
let gregorianCalendar = Calendar(identifier: .gregorian)
calendarView.calendar = gregorianCalendar
calendarView.locale = Locale(identifier: "ko_KR")
calendarView.fontDesign = .rounded
// 오늘 날짜 대입
let today = Date()
let todayComponents = gregorianCalendar.dateComponents([.year, .month, .day], from: today)
calendarView.visibleDateComponents = todayComponents
// ✅ 커스텀 데코레이션 Delegate 적용
calendarView.delegate = calendarDelegate
setupUI()
}
private func setupUI() {
view.addSubview(calendarView)
calendarView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
calendarView.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 10),
calendarView.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -10),
calendarView.topAnchor.constraint(equalTo: view.topAnchor),
calendarView.bottomAnchor.constraint(equalTo: view.bottomAnchor, constant: -150)
])
}
}
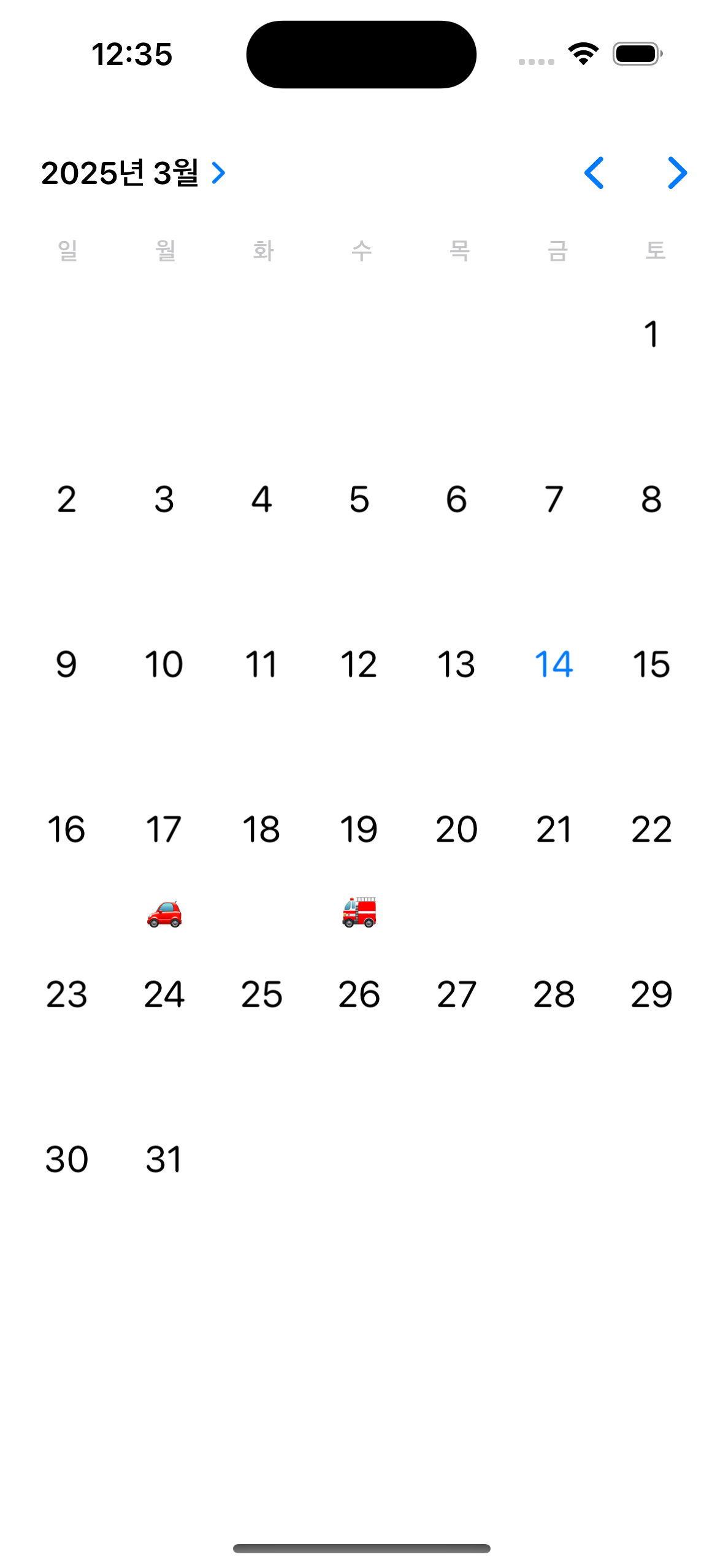
✅ 추가된 기능
- 특정 날짜에 아이콘을 표시
- UICalendarView.Decoration.image() 사용하여 날짜별 아이콘 지정
- 예제:
- 3월 17일 : "🚗"
- 3월 19일 :"🚒"
- UICalendarView의 delegate 적용
- calendarView.delegate = calendarDelegate
- 추후 날짜 추가 가능
- setupDecorations() 내에서 특정 날짜 추가 가능