728x90
SMALL


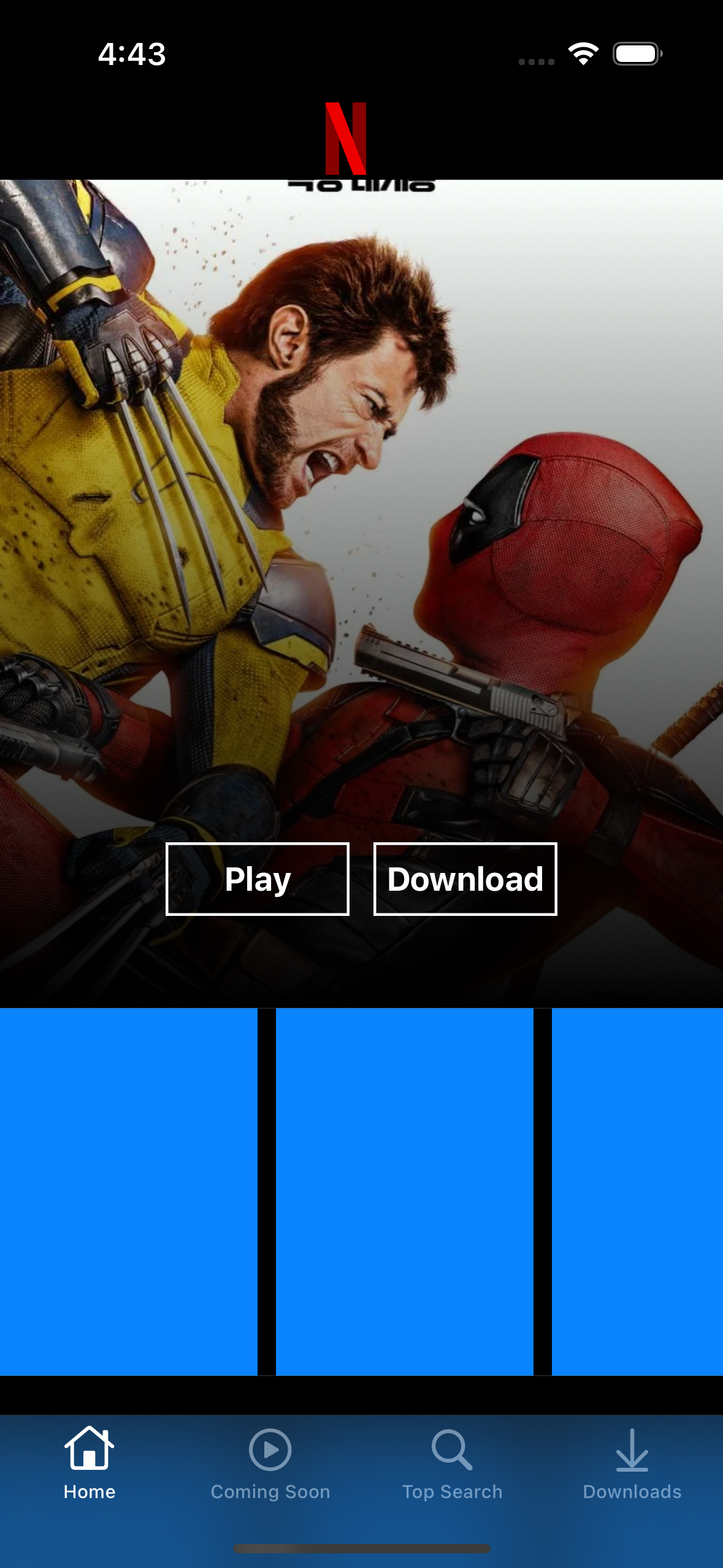
구현 내용
- 넷플릭스의 로고의 사이즈가 너무 커서 화면에 왼쪽으로 오는게 아니라 중앙에 온다.
- 이를 해결하기 위해 이미지 사이즈를 임의의로 줄여서 적용했다.
구현 코드
수정 전
var image = UIImage(named: "logo.png")
image = image?.withRenderingMode(.alwaysOriginal)
navigationItem.leftBarButtonItem = UIBarButtonItem(image: image, style: .plain, target: self, action: nil)
수정 후
let originalImage = UIImage(named: "logo.png")
let scaledSize = CGSize(width: 25, height: 25) // 시스템 버튼과 비슷한 크기
// 새로운 그래픽 컨텍스트를 생성한다. 이 컨텍스트는 이미지를 그리는 데 사용된다.
UIGraphicsBeginImageContextWithOptions(scaledSize, false, 0.0)
// 원본 이미지를 새로 정의한 크기의 사각형 영역에 그린다.
originalImage?.draw(in: CGRect(origin: .zero, size: scaledSize))
// 그래픽 컨텍스트에서 새로 그려진 이미지를 가져온다.
let scaledImage = UIGraphicsGetImageFromCurrentImageContext()
// 그래픽 컨텍스트를 종료한다.
UIGraphicsEndImageContext()
// 원본 이미지 색상을 유지하기 위해 렌더링 모드를 .alwaysOriginal로 설정
// 이렇게 하면 이미지가 항상 원래의 색상으로 표시된다.
let originalColorImage = scaledImage?.withRenderingMode(.alwaysOriginal)
let barButton = UIBarButtonItem(image: originalColorImage, style: .plain, target: self, action: #selector(leftBarButtonTapped))
navigationItem.leftBarButtonItem = barButton728x90
LIST
'UIKIT' 카테고리의 다른 글
| 공공 API를 통해 데이터 불러오기 (TMDB) (0) | 2024.07.04 |
|---|---|
| 스크롤해서 화면을 내릴 때, 네비게이션 타이틀이 같이 올라가게 하기 (1) | 2024.07.03 |
| category 누르면 그에 맞는 데이터를 테이블뷰에 보여주기 (0) | 2024.07.03 |
| category 표현하기 (0) | 2024.07.02 |
| collectionView, pageControl 사용 (0) | 2024.07.02 |



