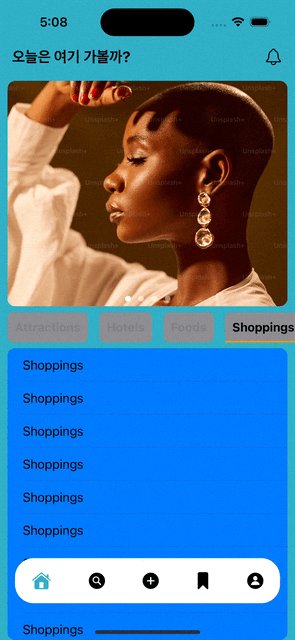
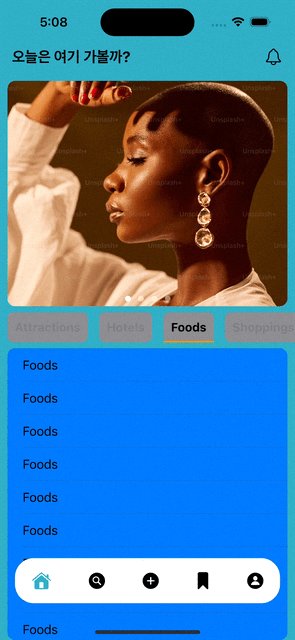
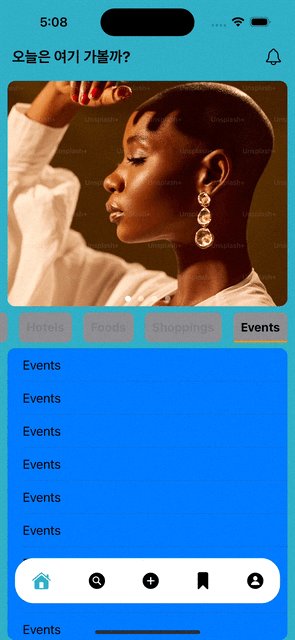
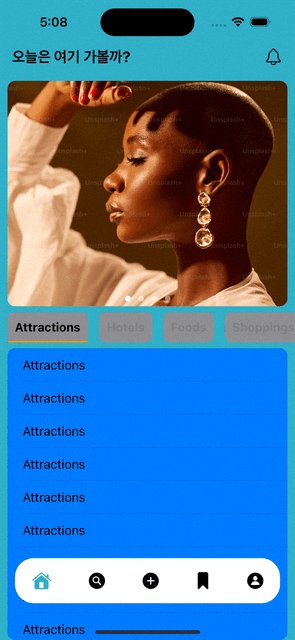
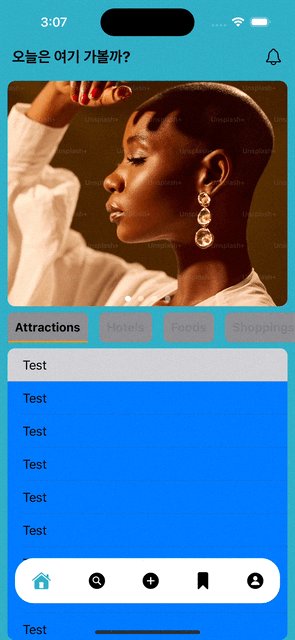
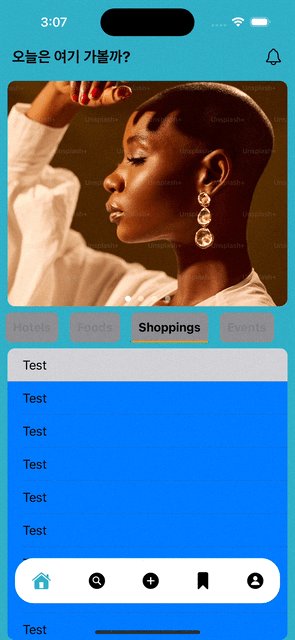
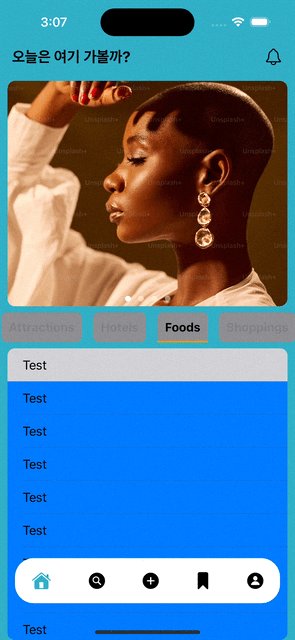
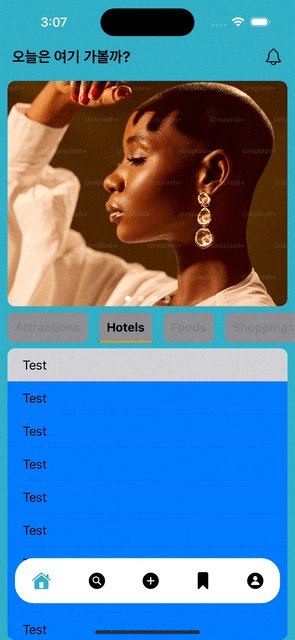
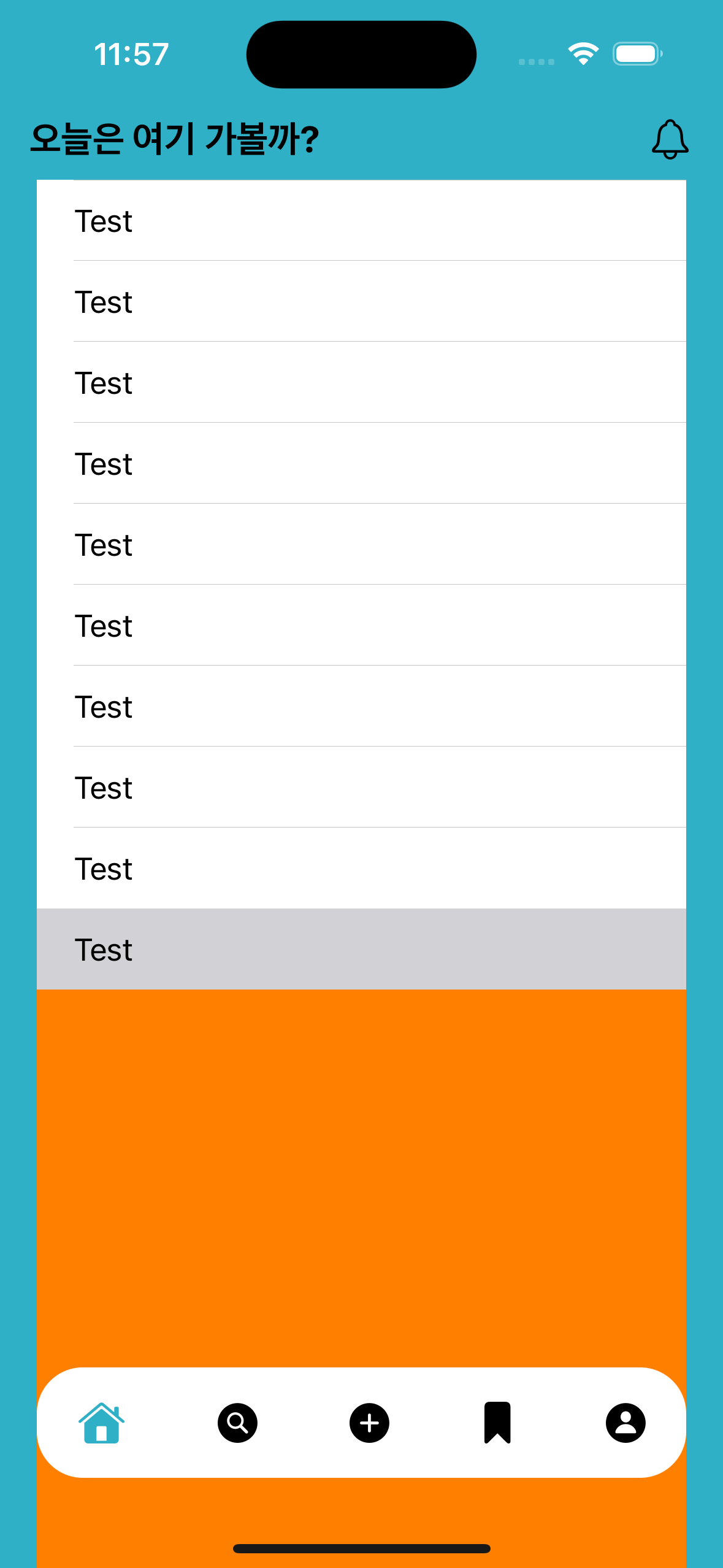
🟧 카테고리 생성https://explorer89.tistory.com/99 category 표현하기구현 내용카테고리 내의 부분을 누르면 눌린 카테고리 색은 진하게 변하고, 그 밑에 밑줄이 생긴다. 카테고리 부분은 컬렉션 뷰로 구현되어 있다. 구현 방법1. categoryCell.swift 파일을 생성한다.explorer89.tistory.com 구현 내용각 카테고리를 누르면, 해당 카테고리 문구가 테이블뷰에 보여지게 한다. 구현 순서 1. HomeViewController.swift 파일 내에 데이터를 저장할 배열을 생성한다. class HomeViewController: UIViewController { // MARK: Variables var randomImages: [UI..