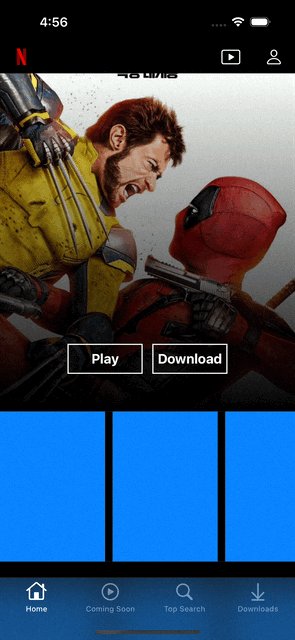
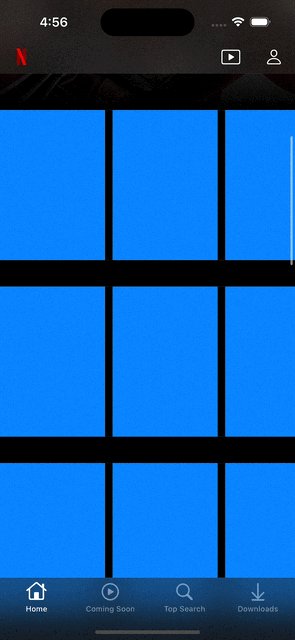
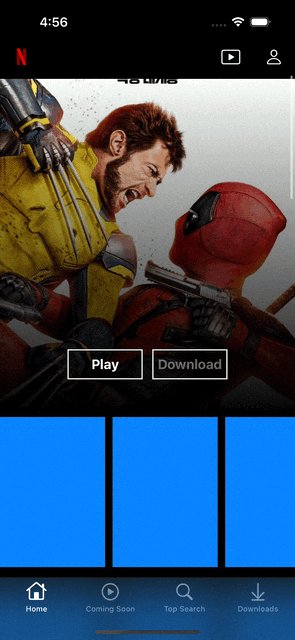
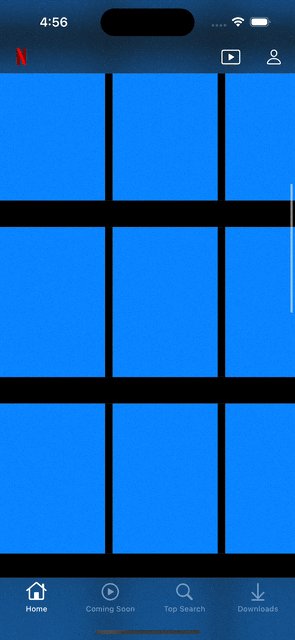
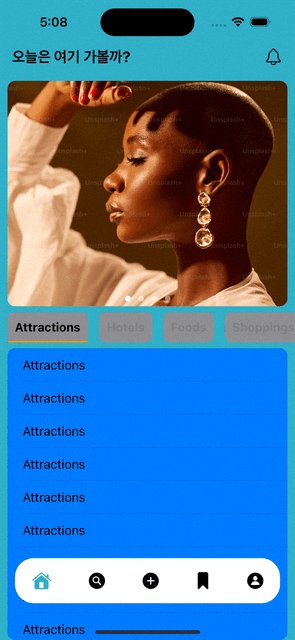
구현 내용스크롤해서 화면을 내릴 때 네비게이션 부분을 안보이게 한다. (테이블 뷰에 밀려 올라가게 한다.) 구현 코드extension ~ 부분에 넣었다스크롤 뷰가 스크롤될 때마다 호출되며, 네비게이션 바를 스크롤에 따라 숨기거나 보이게 하는 효과를 준다.// 스크롤 뷰가 스크롤될 때마다 호출되는 델리게이트 메서드이다.func scrollViewDidScroll(_ scrollView: UIScrollView) { // 화면 상단의 안전 영역(주로 상태 바와 노치 영역)의 높이를 가져오는데, // 이는 기기마다 다를 수 있으며, 네비게이션 바의 기본 위치를 결정하는데 사용된다. let defaultOffset = view.safeAreaInsets.top // 현재 스크롤 뷰의 수직..